Weak Auras Health Bar
In WeakAuras, display types and trigger types are treated as separate entities that can be mixed and matched at will. However, triggers don't just determine whether a display is visible or not - they can also pass dynamic information to their display. The most common example of this kind of dynamic information is the duration of an aura. An Aura trigger will cause its display to appear on screen when it detects the presence of the specified aura, but it also sends information about the aura's duration to the display.
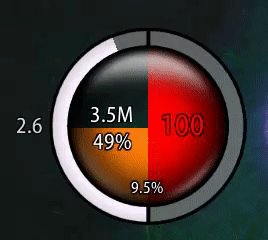
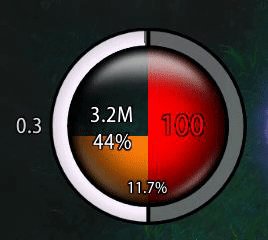
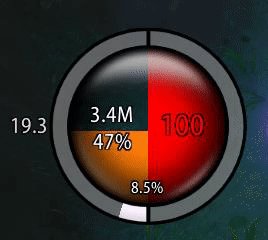
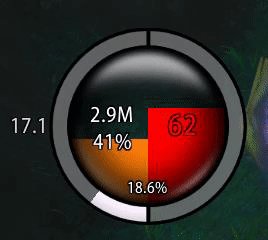
It’s designed to sit on top of the health bar so you can easily compare the two. Stagger is still a bar, but it’s no longer color coded. I’ve updated my Weak Auras to be more visually efficient and to help me clean up my play in a few areas that I’m lacking. My auras are never really “finished”, but it’s time to share what I.
There are four distinct types of Dynamic Information in WeakAuras: Duration Info, Icon Info, Name Info, and Stack Info. Not all trigger types provide all four types of information, and not all display types use all four types of information. In fact, the only trigger type that provides all four types of dynamic info is the Aura type, and the only display type that shows all four types of dynamic info is the Progress Bar type.
If a display uses multiple triggers, it always gets its Dynamic Information from its Main Trigger.
Duration Info
Duration Info provides aura types than can display 'progress' (Icons, Progress Bars, Progress Textures) with the info needed to do that.
When using Custom Duration Info there are two 'modes' for custom duration in WeakAuras. timed and static.
For timed progress you need to provide a duration (in seconds) and an expiration time (relative to the value of GetTime())For static progress you need to give the current value and the total or max value. You also need to return a third arg for static progress, just a true to tell the aura that it is to work as a static type.
Where duration is the total duration of the spell you want to track and expirationTime is the time in the future when the buff will expire. expirationTime is equal to GetTime() + duration at the time the buff was applied.
Value Based mode simply takes the current value and compares it against the max value to know how far to progress in the aura.
Icon Info
Icon Info provides an icon that should be associated with the trigger. Triggers that are based on auras, spells, or items almost always provide Icon Info. Displays that show Icon Info always give you the option between using the automatically provided icon, or choosing your own. When using such a display with a trigger that does not provide Icon Info, you will be required to pick your own icon.
Occasionally, the icon provided by a trigger will change while it is in use. For example, if you use an Aura trigger and specify multiple aura names, the trigger will provide Icon Info specifically for the aura it currently sees (if more than one of the specified auras are detected, the first name in the list will take precedence). Similarly, a Death Knight Rune trigger set to show Blood Rune #1 will provide a Blood Rune icon most of the time, but will provide a Death Rune icon if Blood Rune #1 becomes a Death Rune.
It should be noted that WeakAuras searches for auras by name only, WoW often defines more than one spell for any given name, and each spell can have a different icon. Although an aura will provide an icon when it is actually detected, WeakAuras will not always pick the correct icon for the specific aura you want to detect during configuration.
When using Custom Icon Info either the icon's iconID or its file-path can be given.A good source for this information is https://www.wowhead.com/icons. Going to an icon's page you can see the iconID in the URL itself. The important part of the path can be gained by clicking the icon on the page and copying the contents of the text box.If we take https://www.wowhead.com/icon=132089/ability-ambush as an example, the iconID is 132089 and the path text is ability_ambush, meaning that interface/icons/ability_ambush is the file path for the icon.
Texture Info
There is no dynamic info for Textures in a default aura. However, when making a custom aura the return on the Custom Texture Info is the same as in an icon. A texture file path or icon ID can be used.
A quick note on custom textures (that is image files that you import into WoW and display through WeakAuras):
- Textures must have a height and width that are, in pixels, a power of 2 (2, 4, 8, 16, 32, 64, 128, 256, 512, 1024, 2048)
- Textures must be a .tga or.blp file
- Custom files need to be saved within WoW's folder structure.
- if saved to
C:Program FilesWorld of WarcraftInterfacecustomImagesmyImage.tgathen the path you use in WA would beInterfacecustomImagesmyImage.tga
- if saved to
- If in game then a full game restart (back to the launcher) must be done before the file can be accessed.
(It's also good practice, though not strictly required, to leave at least a single pixel zero-alpha border around the custom textures.)
Name Info
Name Info provides a name that should be associated with the trigger. Progress Bar is the only display type which uses Name Info by default - it displays it on the left side of the bar. Like Icon Info, you can choose whether you want you use the automatically provided Name Info, or provide your own value. Name Info is almost always provided in the same cases as Icon Info. If a Progress Bar cannot get Name Info from its trigger, it will use its configuration id (the name in the display sidebar).
For Custom Name Info simply return a string.
Stack Info
Weak Auras Health Bar And Grill
Stack Info gives count into depending on the trigger used. Most commonly it is the number of stacks an aura has.Using %s will not display anything if it receives 0 for Stack Info. In cases where you want it to display 0 you can use %stacks instead.
For Custom Stack Info a number must be returned.
Custom Overlays
Custom Overlays can be added to custom triggers in the trigger tab in a similar way to a trigger's other Dynamic Info. When you make a custom trigger there will be a button in the trigger settings called 'Add Overlay'. When pressed this will create a custom function box for that overlay and create a Colour Picker for the Overlay in the Display tab. You can press this button multiple times to create multiple Overlays, each will have their own custom function and Colour Picker.
The Custom Overlay function expects returns in one of two formats.
Absolute

The first is simply a left and right point for the overlay. The values given for these points should be relative to the Duration Info's total (static) or duration (timed) value.
For example, on a 20 second timer, if you wanted an Overlay to show the final 5 seconds you would use:return 0, 5
On a Mana Bar if you wanted to show the top 200k then you might use:return UnitPowerMax('player')-200000, UnitPowerMax('player')
Relative
The second way to use Overlays is to have the Overlay section anchored to the moving edge of the progress. Three values are expected:
- The first should be a string, either
'forward'or'backward'.
'forward' showing in front of the progress, 'backward' behind. - The second value should be a width for the Overlay, relative to the Duration Info in the same way as above.
For example, if you want to show a second of time on a timed bar you would usereturn 'backward', 1
If you wanted to show 100k mana over your current mana value then you'd usereturn 'forward', 100000 - The third value should be the offset. This value is also relative to the bar's total duration and sets the Overlay away from the moving edge of the bar by the given amount.